
(追記)しまった! Infoplate5WPには、最近の投稿にアイキャッチをつける機能がないと思っていたけど…
ウィジェット「最新機能」っていうのがある!
これを使えば、以下の設定は全く不要ですね。ごめんなさい。
ワードプレスにせっかく付属している「アイキャッチ」の機能。
できたらねェ、Infoplate5WPでも、「最近の投稿」にアイキャッチ出して欲しいんだけど…。
でも、
ないものは、プラグインで補う!っていうのが、ワードプレス流。
しっかり New PostCatchプラグインっていうのがありました。

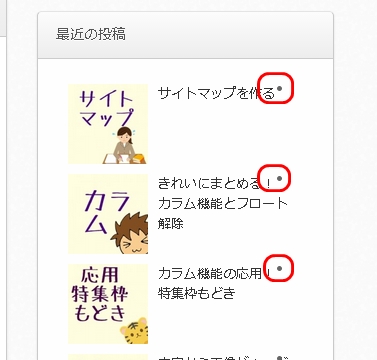
おお、キレイ。
ただ、デフォルトだと上手く表示できなかったので、ちょいとスタイルシートをいじったんですよ。

タイトルの右上に「・」(ナカグロ)みたいなのが出てますね?
というわけで、ちょっと大掛かりなんですが、これを消す方法です。
カスタマイズ方法
ざっくりした流れはこんな感じ。
- Infoplate5wpの子テーマ作る
- 子テーマのスタイルシートにちょちょいと追記する
子テーマっていうのは、Infoplate5wpを直接修正せずに、カスタマイズ部分だけを別テーマとして切り離すっていう方法です。
infoplate5wpの設定や内部関数を全部ひきついで、カスタマイズしたいとこだけチョチョイと書けばラクラクカスタマイズ!ってわけです。infopalte5wpのアップデートがあっても、カスタマイズ部分が上書きされて消えたりなんてこともないので、おすすめ。
子テーマづくりの方法は、別の記事を参照してね。
作ったら、子テーマを有効にして、表示が崩れないかどうかをチェックしてね。
崩れてる時は、親テーマの名前を間違えてないかどうかチェック!
つぎ、子テーマのスタイルシートにちょちょいと追記。
子テーマフォルダにある、style.cssを開いて、こんなふうに追記してください。
/*
Template: infoplate5wp
*/
@import url('../infoplate5wp/style.css');
ul#npcatch{
list-style-type: none;
}
ul#... 以降の3行が追加部分ね。
で、これで、最近の投稿にアイキャッチが表示されます。


